Introduction
Usually we try and find distinctive function in the new release, but my article is to find simple yet useful features included in VS2012.Features for this Article
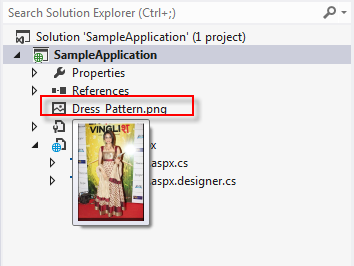
Image Thumbnail:
In the solution explorer, we can add Images. The moment you bring your pointer on the image you can its thumbnail image. It make easy to identify the images.
Page Inspector:
When we have nested pages like if in MVC partial pages, in .net pages inside master page, it becomes very difficult to find with part of the code is responsible for the HTML being generated. Here comes another useful feature if for a specific page u want to inspect, and then right click on the page. You can see the option "View in Page Inspector". The moment we choose Inspector,
we can see the page in this format:
The moment we choose Inspector,
we can see the page in this format: Whatever we select in the browser
window, its HTML is shown below it and the page responsible for that HTML is
shown on the right. Earlier we use to run the code, then use tools like firebug
to inspect it and for any change we have to stop the solution, apply the changes
and run again to see its reflection. But with this option we can apply changes
and see its reflections. For this feature we require IE9.
Whatever we select in the browser
window, its HTML is shown below it and the page responsible for that HTML is
shown on the right. Earlier we use to run the code, then use tools like firebug
to inspect it and for any change we have to stop the solution, apply the changes
and run again to see its reflection. But with this option we can apply changes
and see its reflections. For this feature we require IE9.Color Picker:
A feature which most of the developers need, as its difficult for them to remember the color name, if they get the color picker it’s easy to set the color. VS2012 provided inbuilt color picker for CSS. Just type # before the color and you can see the color picker. Select any color of your choice and the code gets added.
IIS Express:
VS2012 has IIS express as its default server. IIS Express is a lightweight, self-contained version of IIS that contains all the core capabilities of the IIS web server role. In Visual Studio 2010 SP1, IIS Express was available as an option that you had to explicitly configure. IIS express following features- It does not run as a service or require administrator user rights in order to perform most tasks.
- IIS Express works well with ASP.NET and PHP applications.
- Multiple users of IIS Express can work independently on the same computer.

Tag completion when renaming tags:
HTML Editor has a beautiful facility while renaming a tag. For example if you have added a <div id="div1">Name</div>. After writing you felt instead of div you must take a span, the moment to change the div word to span automatically the closing tag will be changed to </span>. This will help the developers from getting the UI issues because of the closing tag missing.Extract to user control:
When we have large web page, we can pick some control from the source view and create a user control for the same. This helps in improving the readability of the page. Select the controls--> Right click your mouse and select
Extract to User Controlà Give name to your control and the entire line of code will
be replaced by one single control.
Select the controls--> Right click your mouse and select
Extract to User Controlà Give name to your control and the entire line of code will
be replaced by one single control. 
Event Handler:
The moment we add any Asp control and wants to manage its event handler, VS2012 IntelliSense displays <Create New Event>, which creates an event handler in the code view with the right signature.

AntiXSS Library:
AntiXSS Library which was part of .net 4.0 but was external, now it’s being included in 4.5. If your page requires HTML-formatting then the page becomes insure and inorder to protect your page from cross-site scripting attacks you need to include AntiXss library.The AntiXSS library in 4.5 include following external features:
- HtmlEncode, HtmlFormUrlEncode, and HtmlAttributeEncode
- XmlAttributeEncode and XmlEncode
- UrlEncode and UrlPathEncode (new)
- CssEncode
Multiple browser support:
All the browser’s installed in your system can be used to test the application. It becomes easy if your application is supporting multiple browsers. You can see the UI in all browsers supported.
Round Tripping
A very important feature, this is required when we are upgrading from older version to new version say from VS2010 to VS2012 and you want your project should work in both VS2010 and VS2012. Round Tripping helps to work with existing Visual Studio 2010 projects, it’s easy to upgrade project to VS2012, and we can use both VS2012 and VS2010 at the same time.
Summary
I have created a sample application using all the above mentioned features. It has become really very interesting when trying to go deep in these features and there are many more to explore. I have studied other features related to the data controls, validations. Will surely try to include them in my next extension of the article.While writing the article, i have refered following site What's New in ASP.NET 4.5 and Visual Studio 2012
Continuation
Let's start with some more interesting features.Background
In my previous part, I tried to figure most and basic functions, yet I felt are very useful. In this article I am trying to cover some simple and some interesting featuresJavaScript Matching Braces
If we are writing any function in JavaScript which has too many opening and closing braces, and if we miss one of the closing braces, then it becomes very difficult to identify which opening braces closing is missing. With .NET 4.5 we can select the braces and it tells its closing braces, so it becomes easy to identify the nesting structure.
JavaScript Code outlining:
Till the previous versions outline was supported only for .cs or .aspx file, now outlining regions are available in JavaScript too. It helps us to collapse the file or function which is currently not the part of our focus.
Request Validation:
Cross scripting is a security threat, when a developer is allowing script and HTML tags. But in many situations we need our page to support HTML and scripts. In such situations .NET 4.5 provides us with two featuresDeferred "lazy" request validation- for selective part Access to unvalidated request data Whenever a request is made, it’s always validated for the complete data and if it is turned off then it is not validated at all. Using Lazy request validation only required data will be validated. To enable lazy request validation set "
requestValidationMode" attribute to "4.5" in "httpRuntime" element in web.config.

How this will work, let’s take a simple example if I wish to validate data when a particular button is clicked, in such scenario, I don’t want when the page load the request should be validated, it should be validated whenever the button is clicked. This was not possible with the earlier versions of .Net, but now lazy request validation will do the same in .NET 4.5.
It can be used like:
- Request.Unvalidated.Cookies["Name"]
- Request.Unvalidated.QueryString["VarName"]
- Request.Unvalidated.Form["Value"]
requestvalidationmode to 4.5. The moment I tried to enter the string with HTML tag. I get the error "Potential dangerous request………"This is my code
 The moment I replace the asp textbox server control with simple HTML
control and click the submit button. It works fine. The structure looks
like this:
The moment I replace the asp textbox server control with simple HTML
control and click the submit button. It works fine. The structure looks
like this: Now lets access the same from the code:
Now lets access the same from the code:
 Again I get the same error "Potential dangerous request………" But again
I try to access the page by a slight change in the code and it works
fine.
Again I get the same error "Potential dangerous request………" But again
I try to access the page by a slight change in the code and it works
fine. ValidateRequestMode" feature. We can set as "disabled" for the textbox for which we don’t want the server to request validation.  After adding
After adding ValidateRequestMode, it works fine. This
feature is important, as earlier we use to set validation request to
false at the page level and the entire page becomes open for cross
scripting. But with this feature only a part is open and remaining page
is secure from XXS attacks. CSS Editor:Hierarchy Indentation:
The moment we create hierarchy with CSS it automatically gets indented and we can see the inheritance. Hierarchical indentation is enabled by default, butif user wishes can even disable it. To turn off select Tools->Option->Text Editor->CSS-> Formatting
In the figure below, you can see 3 level hierarchy, first level is the div, then next is anchor inside div and third level is hover on anchor inside div.

Pin Tabs(files) that you use often to the left side of the Tab-well
This is a feature found in Productivity Power Tools for Visual Studio 2010 this allows you to pin tabs that you want to remain open and easily accessible. When you pin a tab it is stuck to the left most corner of the tab-well.
Search option in IDE windows
Many of the windows in Visual Studio 2012 will have a search option including Solution Explorer and Toolbox.
Find and Replace window changes
A minimalistic approach has been taken in designing the new find window present in Visual Studio 2012. The advantage is that the find window will not hide the code window much. Some may miss the old find window which shows shortcuts to turn on/off options like Match Case, Match whole word, etc. This resembles the search option found in modern browsers.

Create Multiple Solution Explorer Instances
Nowadays, in most solutions you work on, the number of projects present are many, but you work only with few of them depending upon the role you play in the project. Visual Studio 2012 gives you a new feature of creating Solution explorer instances showing only a project or folder containing a set of files when you right click them as shown below.

Page Inspector
Page inspector is another new feature in Visual Studio 2012, it allows you to examine the html/css of a web page similar to IE Developer Tool Bar or Firefox’s Firebug add-on.You can inspect a HTML element’s HTML and CSS, make edits and try out how it will look in the browser on the fly.
(click to enlarge)


No comments:
Post a Comment